延續Day1內容
今天來介紹node引用套件以及在不同檔案中將js包裝為js的方法
一、引入套件
嘗試安裝http, request套件
npm install http --save
npm install request --save

在index.js中引入request套件
使用的是require語法
const request = require('request')
const url = 'https://data.coa.gov.tw/Service/OpenData/FaRss.aspx?key=015'
request.get(url, (err, res, body) => {
let json = JSON.parse(body)
console.log(json)
})
引入request套件,並且以request的名稱作為變數在此檔案中使用
這裡示範的是呼叫open api 取得json資料,輸出在console上
get方法裡的第二個參為匿名函數,包含了錯誤訊息err, 回傳的response raw data以及body資料
二、es6的import方式引入套件
而在es6中可以使用import的寫法引入套件,
但原生編譯器不認得此寫法,需要經過babel轉換
import request from 'request'
const url = 'https://data.coa.gov.tw/Service/OpenData/FaRss.aspx?key=015'
request.get(url, (err, res, body) => {
let json = JSON.parse(body)
console.log(res)
console.log(json)
})
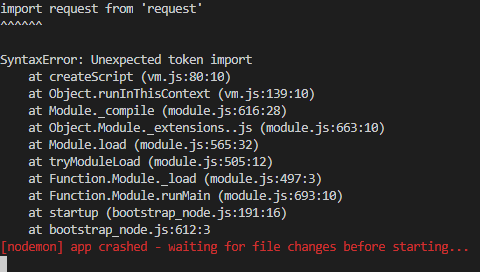
不經過babel編譯的話直接執行會發生:
SyntaxError: Unexpected token import的錯誤
安裝babel
npm i babel-cli babel-preset-env --save-dev
在目錄底下建立.babelrc
{
"presets": [
"env"
]
}
調整package.json裡的對應script
"scripts": {
"dev": "nodemon index.js"
},
改成
"scripts": {
"dev": "nodemon --exec babel-node --presets env index.js"
},
重新執行npm run dev
如此就能正確編譯import語法成功執行
三、另外一種方法
關於es6語法直接在node上編譯
需要>v13的版本能夠不須經過編譯
否則在v8~v12的版本要轉譯過或是使用這種方法:
將index副檔名改為mjs並且在package.json中加入
{"type": "module"}
代表將js當成模組來執行
node --experimental-modules index.mjs
這樣才能執行
參考來源:https://stackoverflow.com/questions/45854169/how-can-i-use-an-es6-import-in-node
Day2結束
